例えばサイトの引越しをやる時など、あからじめアクセスする URL のリストはあり、引越し前と引越し後で同じように URL にアクセスできるか、テストしたい場合があったとします。昔なら、手分けして複数人で実際にブラウザでアクセスして、確かめたりもしました。いつまでも昔のやり方でやるのではなく、技術的進歩の利益にあやかって、便利なツールを使ってみたく検証してみました。今回は、Cypress という E2E テストなどで利用されるツールを使ってみました。
Cypress のインストール
npm install cypress --save-devCypress の初期設定
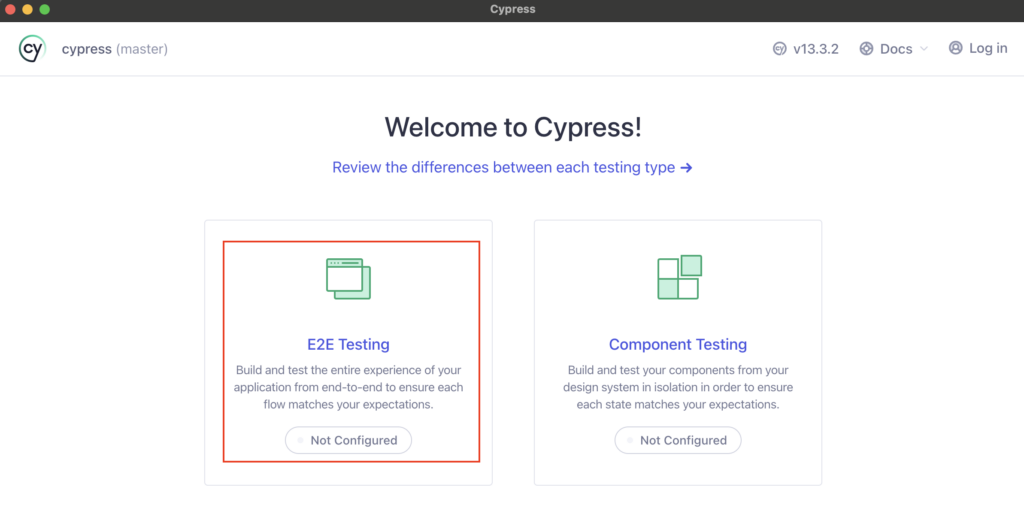
npx cypress openCypress の画面が開いたら E2E Testing をクリックして、E2E テストに必要なファイルを生成し、ウィンドウは閉じます。

E2E テストファイルを作成
mkdir -p cypress/e2e
code cypress/e2e/urltest1.cy.jsdescribe('リストにあるURLにアクセスするテスト', () => {
const urls = [
'https://example.com',
'https://google.com',
'https://github.com',
'https://www.microsoft.com/',
'https://microsoft.com/devicelogins',
'https://docs.cypress.io/'
];
it('URL、レスポンスコード、レスポンス時間を記録', () => {
cy.writeFile(Cypress.env('logfile'), '');
urls.forEach((url) => {
cy.request({
method: 'GET',
url: url,
failOnStatusCode: false
})
.then((response) => {
cy.writeFile(Cypress.env('logfile'), `${url} - ${response.status} - ${response.duration} ms\n`, { flag: 'a+' });
});
});
});
});リストにある URL にアクセするテストを実行
下記の例は、ブラウザを Edge 、テスト結果ファイル名を urltest1.log にしています。
npx cypress run \
--browser edge \
--spec "cypress/e2e/urltest1.cy.js" \
--env logfile=urltest1.log====================================================================================================
(Run Starting)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Cypress: 13.3.2 │
│ Browser: Edge 118 (headless) │
│ Node Version: v20.3.1 (/opt/homebrew/Cellar/node/20.3.1_1/bin/node) │
│ Specs: 1 found (urltest1.cy.js) │
│ Searched: cypress/e2e/urltest1.cy.js │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
────────────────────────────────────────────────────────────────────────────────────────────────────
Running: urltest1.cy.js (1 of 1)
リストにあるURLにアクセスするテスト
✓ URL、レスポンスコード、レスポンス時間を記録 (3613ms)
1 passing (4s)
(Results)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Tests: 1 │
│ Passing: 1 │
│ Failing: 0 │
│ Pending: 0 │
│ Skipped: 0 │
│ Screenshots: 0 │
│ Video: false │
│ Duration: 3 seconds │
│ Spec Ran: urltest1.cy.js │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
====================================================================================================
(Run Finished)
Spec Tests Passing Failing Pending Skipped
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ ✔ urltest1.cy.js 00:03 1 1 - - - │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
✔ All specs passed! 00:03 1 1 - - - テスト結果ファイルの中身を確認
code urltest1.log レスポンスコード 404 の URL が含まれていても途中で止まらず記録されています。
https://example.com - 200 - 609 ms
https://google.com - 200 - 383 ms
https://github.com - 200 - 89 ms
https://www.microsoft.com/ - 200 - 955 ms
https://microsoft.com/devicelogins - 404 - 1003 ms
https://docs.cypress.io/ - 200 - 300 ms