広告なしの静的なサイトを作成する場合の選択肢として、以前から GItHub Pages が気になっていました。ドキュメントを読むと Ruby でローカルの動作確認をするようで、少し面倒だと感じていました。色々検証していると Markdown ファイルだけの更新でもデフォルトのテンプレートが適用されるようで、Ruby なしでも自分の場合はコンテンツ更新に支障がなさそうです。という事で、こんなディレクトリ構成で初期構築を行いました。
ディレクトリ構成
$ tree
.
├── _config.yml
├── _includes
│ ├── head-custom-google-analytics.html
│ └── head-custom.html
├── _layouts
│ └── default.html
├── assets
│ ├── css
│ │ └── style.scss
│ └── img
│ └── favicon-96.png
└── index.md_config.yml
title: mnrst
description: クラウドエンジニアの検証生活
theme: jekyll-theme-minimalhead-custom-google-analytics.html
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-9H171CX9NV"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-9H171CX9NV');
</script>head-custom.html
<!-- start custom head snippets, customize with your own _includes/head-custom.html file -->
<!-- Setup Google Analytics -->
{% include head-custom-google-analytics.html %}
<!-- You can set your favicon here -->
<!-- link rel="shortcut icon" type="image/x-icon" href="{{ '/favicon.ico' | relative_url }}" -->
<link rel="icon" type="image/png" href="/assets/img/favicon-96.png" sizes="96x96" />
<!-- end custom head snippets -->default.html
<!DOCTYPE html>
<html lang="{{ site.lang | default: "en-US" }}">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{% seo %}
<link rel="stylesheet" href="{{ "/assets/css/style.css?v=" | append: site.github.build_revision | relative_url }}">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
{% include head-custom.html %}
</head>
<body>
<div class="wrapper">
<header>
<h1><a href="{{ "/" | absolute_url }}">{{ site.title | default: site.github.repository_name }}</a></h1>
{% if site.logo %}
<img src="{{site.logo | relative_url}}" alt="Logo" />
{% endif %}
<p>{{ site.description | default: site.github.project_tagline }}</p>
{% if site.github.is_project_page %}
<p class="view"><a href="{{ site.github.repository_url }}">View the Project on GitHub <small>{{ site.github.repository_nwo }}</small></a></p>
{% endif %}
{% if site.show_downloads %}
<ul class="downloads">
<li><a href="{{ site.github.zip_url }}">Download <strong>ZIP File</strong></a></li>
<li><a href="{{ site.github.tar_url }}">Download <strong>TAR Ball</strong></a></li>
<li><a href="{{ site.github.repository_url }}">View On <strong>GitHub</strong></a></li>
</ul>
{% endif %}
</header>
<section>
{{ content }}
</section>
<footer>
{% if site.github.is_project_page %}
<p>This project is maintained by <a href="{{ site.github.owner_url }}">{{ site.github.owner_name }}</a></p>
{% endif %}
<p><small>Hosted on GitHub Pages — Theme by <a href="https://github.com/orderedlist">orderedlist</a></small></p>
</footer>
</div>
<script src="{{ "/assets/js/scale.fix.js" | relative_url }}"></script>
</body>
</html>style.scss
---
---
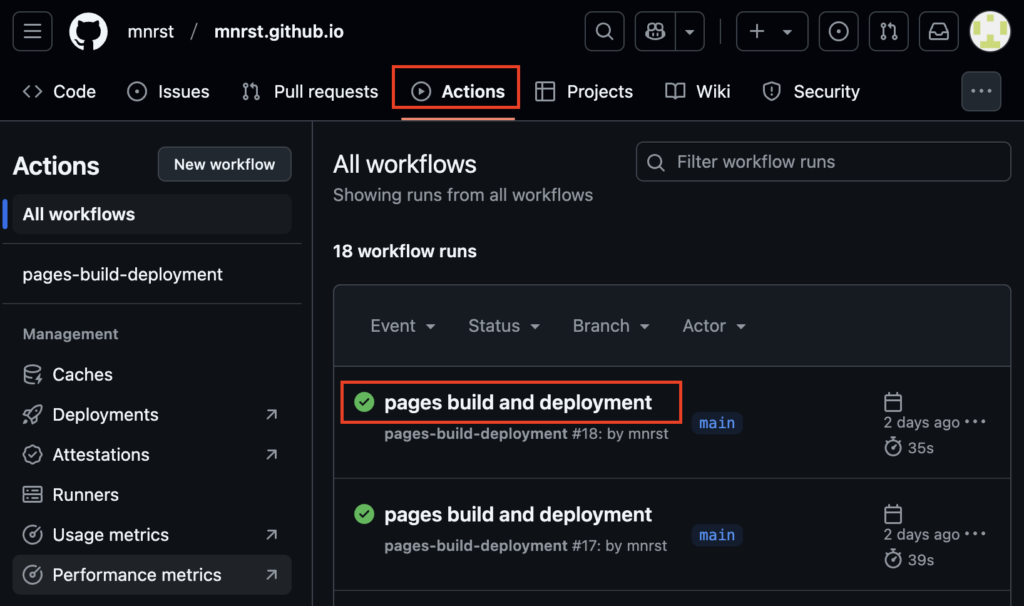
@import "{{ site.theme }}";git push すると自動でビルド&デプロイされる

実際のサイト
参考
https://docs.github.com/ja/pages
https://github.com/pages-themes/minimal
タグ: GitHub