Markdown 形式で書いたファイルは、ソースコードと一緒に格納して、そのソースコードを利用する人のためであったり将来自分が忘れないようにするために、利用手順を記述するのに最適だと思います。また、ドキュメント専用リポジトリを作成し、チーム内で共有するドキュメントとして、Markdown ファイルを活用する事もあります。Git リポジトリで管理するので、ドキュメント自体のバージョン管理も簡単です。
今回は、Markdown ファイルを GitHub の公開リポジトリに格納して、GitHub Pages というサービスを使って、数クリックで Web 公開する方法を試してみました。技術情報を公開したい場合などに利用するのが良いのではないかと思います。
GitHub で公開リポジトリを作成
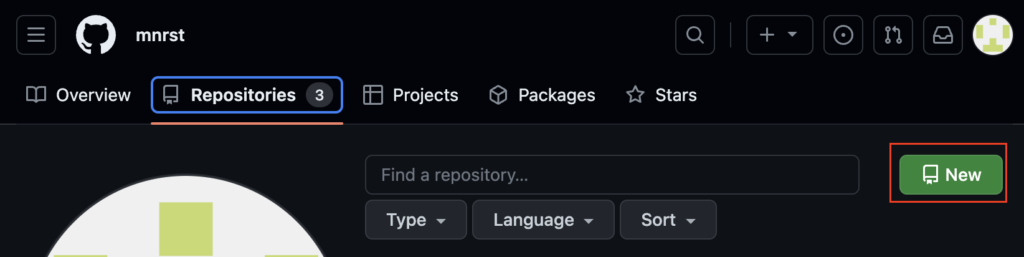
リポジトリを新規作成します。

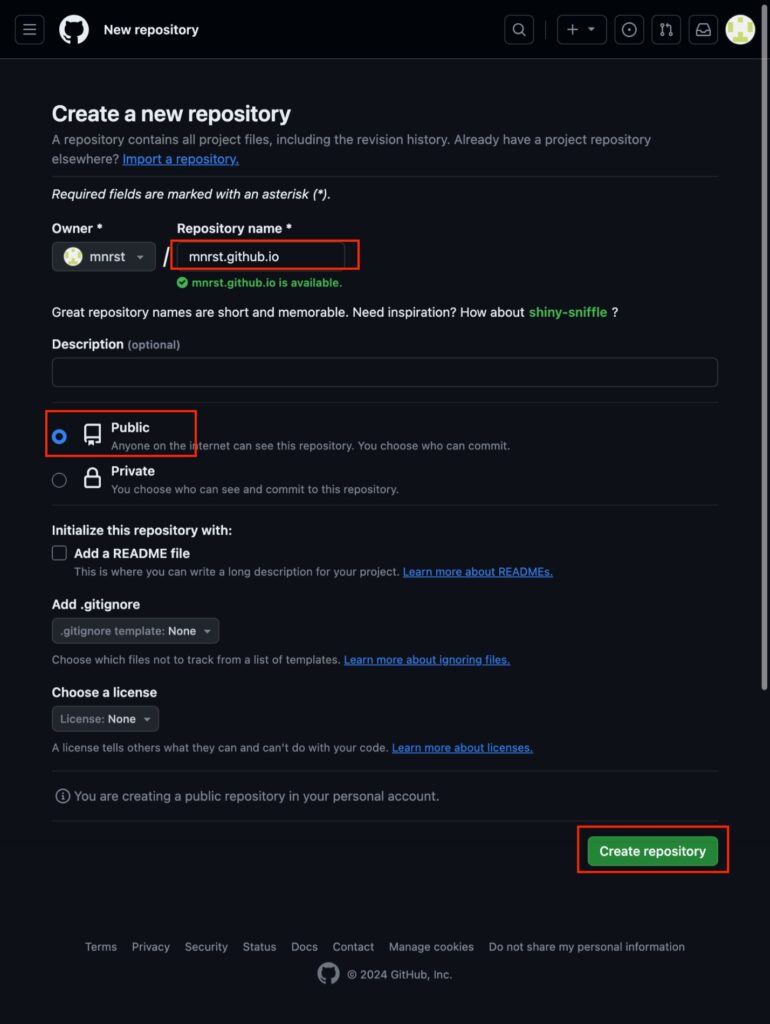
自分の場合はアカウント名が mnrst なので mnrst.github.io というリポジトリを Public で作成します。

Markdown ファイルをリポジトリに格納
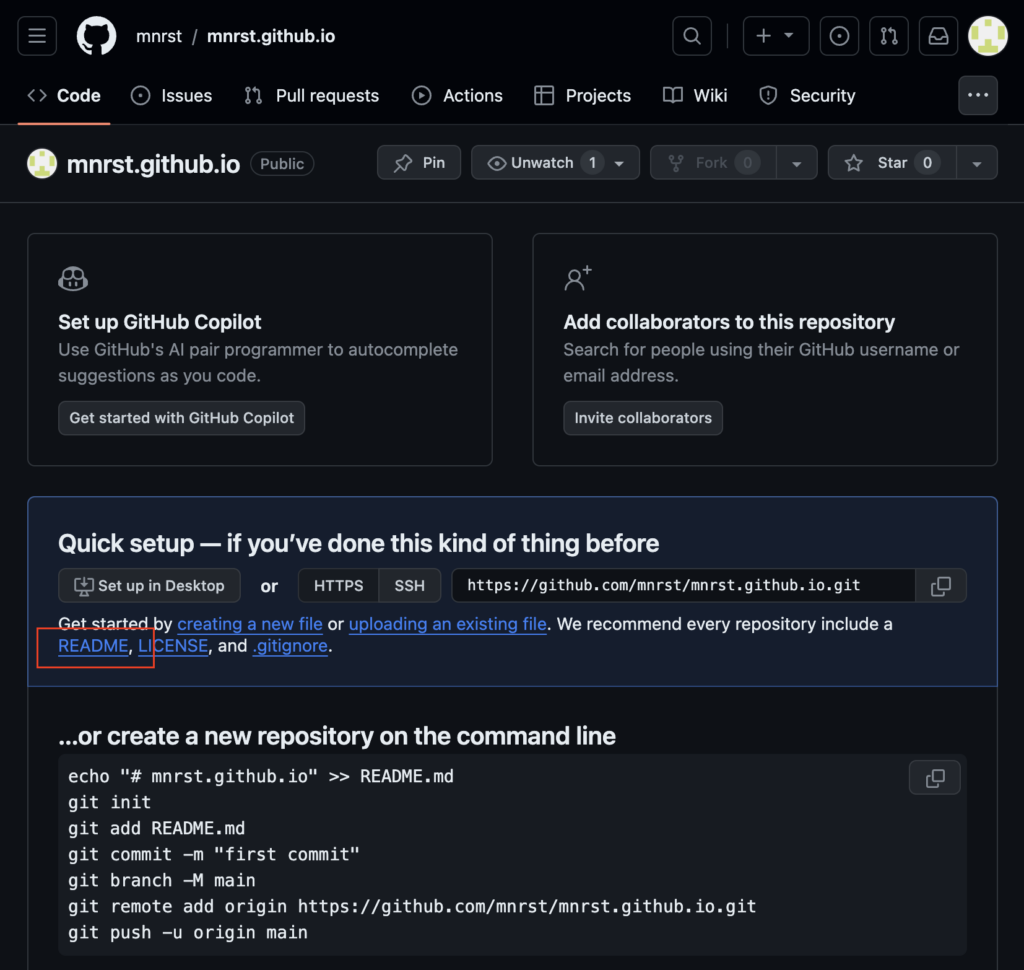
README をクリックします。

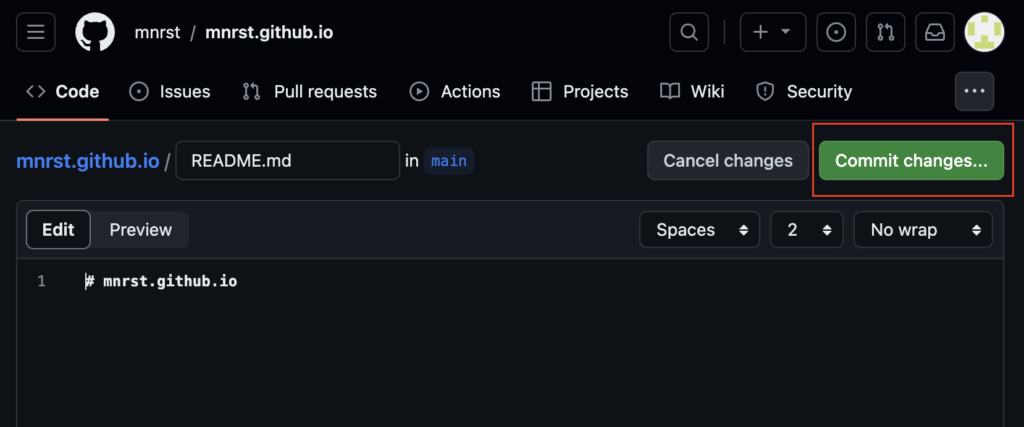
コミットします。

コミットメッセージもデフォルトのままコミットします。

コミット後、裏で GitHub Actions が自動的に動いて、GitHub Pages の更新を行います。
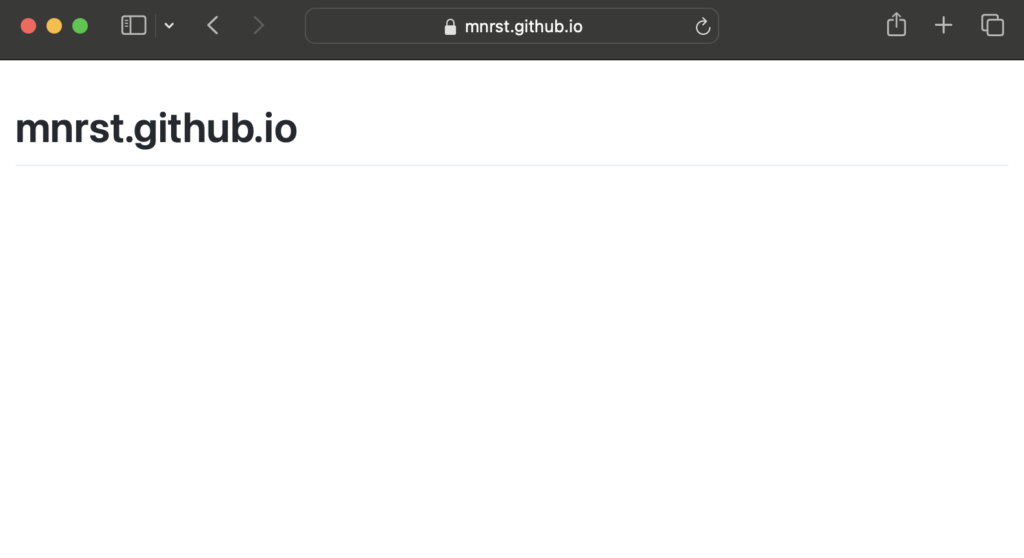
Web サイトにアクセス
https://mnrst.github.io/ にアクセスして、README.md の内容が Web サイトとして表示されました。

参考
https://docs.github.com/ja/pages/getting-started-with-github-pages/creating-a-github-pages-site
タグ: GitHub