HTML + JavaScript + CSS ならローカル環境で試す事もできますが、簡単にオンラインで JavaScript や CSS を試すのに便利な JSFiddle を使ってみました。
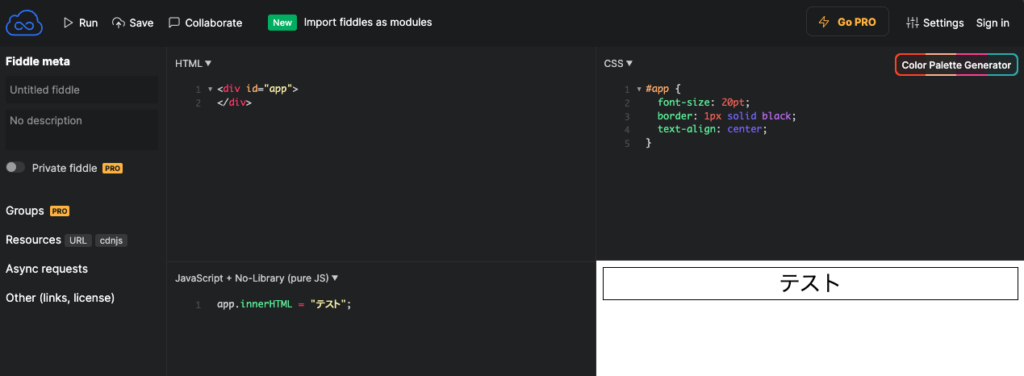
JSFiddle にアクセス
HTML を記述
フルに HTML を記述しなくても、JavaScript と CSS の簡単な動きを確認するだけなら下記のコードだけで OK でした。
<div id="app">
</div>JavaScript を記述
例えば下記ように div タグの中に HTML を挿入するコードを書いてみました。
app.innerHTML = "テスト";CSS を記述
例えば下記のように div タグ内のフォントサイズや枠線などを変更してみました。
#app {
font-size: 20pt;
border: 1px solid black;
text-align: center;
}コードを実行
全てのコードを記述したり、コードの一部を変更して動作確認したい場合は、Control + Enter や Command + Enter で Run を実行できました。