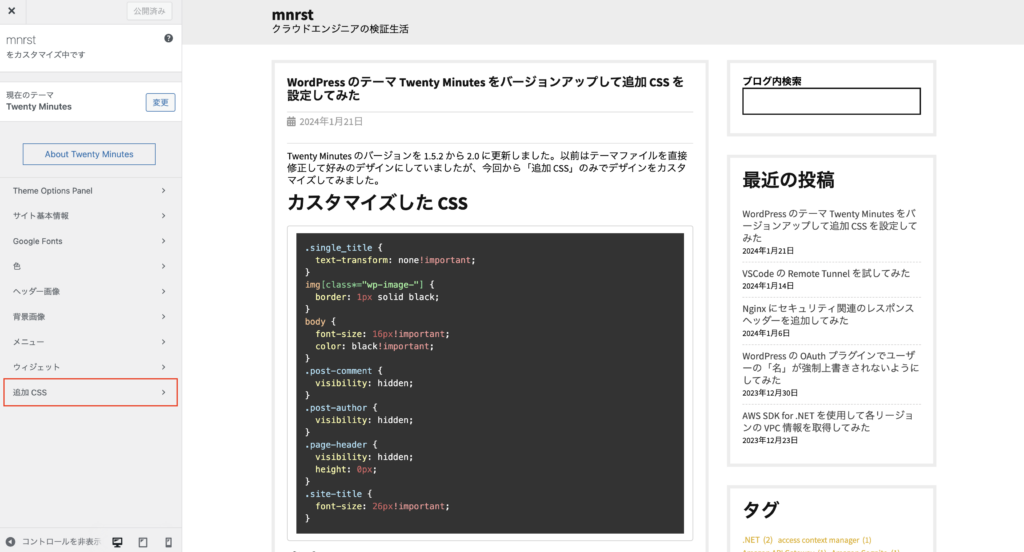
Twenty Minutes のバージョンを 1.5.2 から 2.0 に更新しました。以前はテーマファイルを直接修正して好みのデザインにしていましたが、今回から「追加 CSS」のみでデザインをカスタマイズしてみました。
追加の CSS

カスタマイズした CSS
.single_title {
text-transform: none!important;
}
img[class*="wp-image-"] {
border: 1px solid black;
}
body {
font-size: 16px!important;
color: black!important;
}
.post-comment {
visibility: hidden;
}
.post-author {
visibility: hidden;
}
.page-header {
visibility: hidden;
height: 0px;
}
.site-title {
font-size: 26px!important;
}